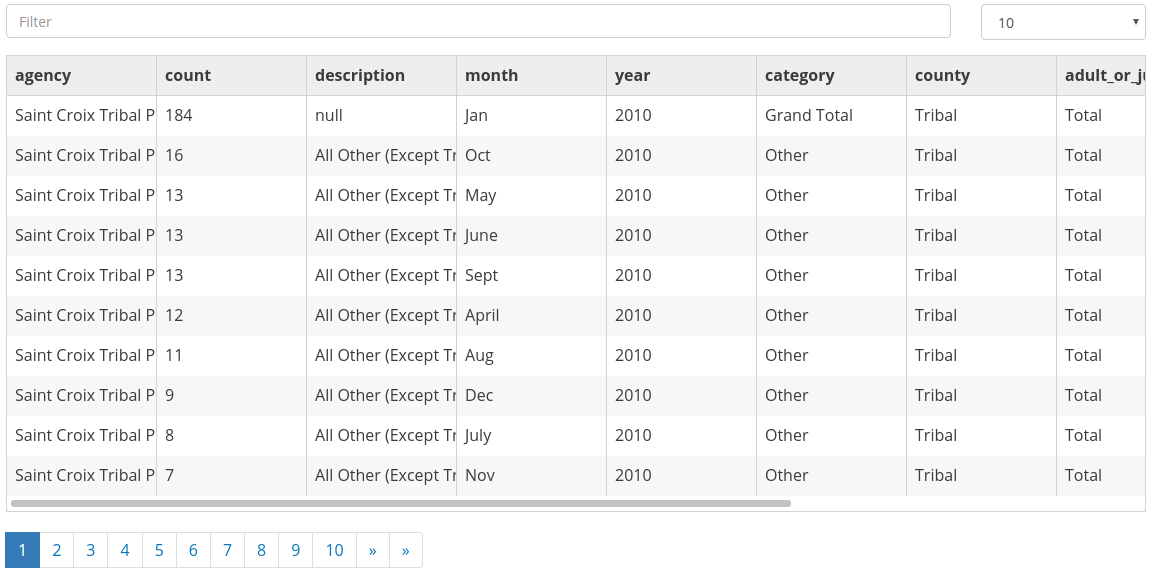
Data Table¶
DataTable component provides a way to browse, filter, search and display datasets to end-users.

{
type: 'GATable',
header: 'Mi titulo',
fetchData: {
type:'backend',
backend: 'csv',
url: 'http://demo.getdkan.com/node/9/download',
},
settings: {
table: {
rowHeight: 40,
width: 800,
maxHeight: 300,
headerHeight:40
},
columns: {
flexGrow: 1,
width: 150,
overrides: {
a1: {
flexGrow: 0.5
}
}
},
cells: {
height: 40,
width: 500,
overrides: {
1: {
height: 40
}
}
}
}
},
Available settings
- settings:
- settings.table: allows to configure all the properties for a table
- settings.columns: allows to configure all the properties for columns
- overrides: allows to override configurations for the column name number used as key.
- settings.cells: allows to configure all the properties for cells
- overrides: allows to override configurations for the cell in the row number used as key.
- settings.hideControls: Hide row-numbers select in table header..
- settings.hideFilterHeader: Hide filter box in table header.